ASTUTE APPAREL
Designing an e-commerce website for a value-focused brand.
Project Duration
Research - 2 weeks
Execution - 6 weeks
The Challenge
The main challenge was to make a site that was as frictionless as possible that would create a positive online shopping experience for Astute Apparel users.
Another challenge was to create a logo and branding that communicated Astute Apparel values and ethics while also maintaining a modern feel.
Project Summary
Astute Apparel is a renowned clothing brand. They have many stores worldwide. They were very successful offline. But in this e-commerce era they wanted to start their business online. They were late in this digital transformation. Customers are used to being able to shop online. By expanding their online sales, they hope to bring in more revenue to help support their mission to help others through fashion. I designed a responsive e-commerce website for Astute Apparel, a clothing department store catering to adults with different styles for different occasions.
My role
I was the lead UX/UI designer throughout this project, as well as UX Researcher.
My responsibilities were conducting;
generative research to better understand the potential users of Astute Apparel, concept ideation,
aligning users goals with the businesses goals,
designing user flows,
competitive research,
visual design, logo design, branding,
UI design,
prototyping, usability testing, and
incorporating user feedback into design iterations.
Purpose
Researched and designed a responsive website.
The Context
Think affordable without the “cheap.” US department store, Astute Apparel, is a global leading retailer specializing in elevated clothing without breaking the bank.
Currently, Astute Apparel has 400 stores worldwide in 32 countries, however lacks an updated online presence. Their current website is an online catalogue, but products cannot be purchased. After years of trailblazing affordable fashion for all, it was time to keep up with the demand and modernizing their website.
The Goal
Help Astute Apparel design a responsive e-commerce website that is easy to use and allows customers to browse through all products through filtering by size, color, style, etc.
03. Ideate
CREATE & TEST
Wireframing
Visual Design
01. Empathize
RESEARCH
Market Research
User Interviews Findings
The Process
I organized my process into four stages to breakdown the features to prioritize on an e-commerce site for a brand like Astute Apparel. You can check out the Final Key Features for some context before diving into the process :)
02. Define
DEFINE & IDEATE
User Persona
User Flow
Task flow
04. Prototype & Testing
EVALUATE
High Fidelity Prototypes
Usability Testing
Applying User Feedback
Project reflection
Next steps

01. Empathize
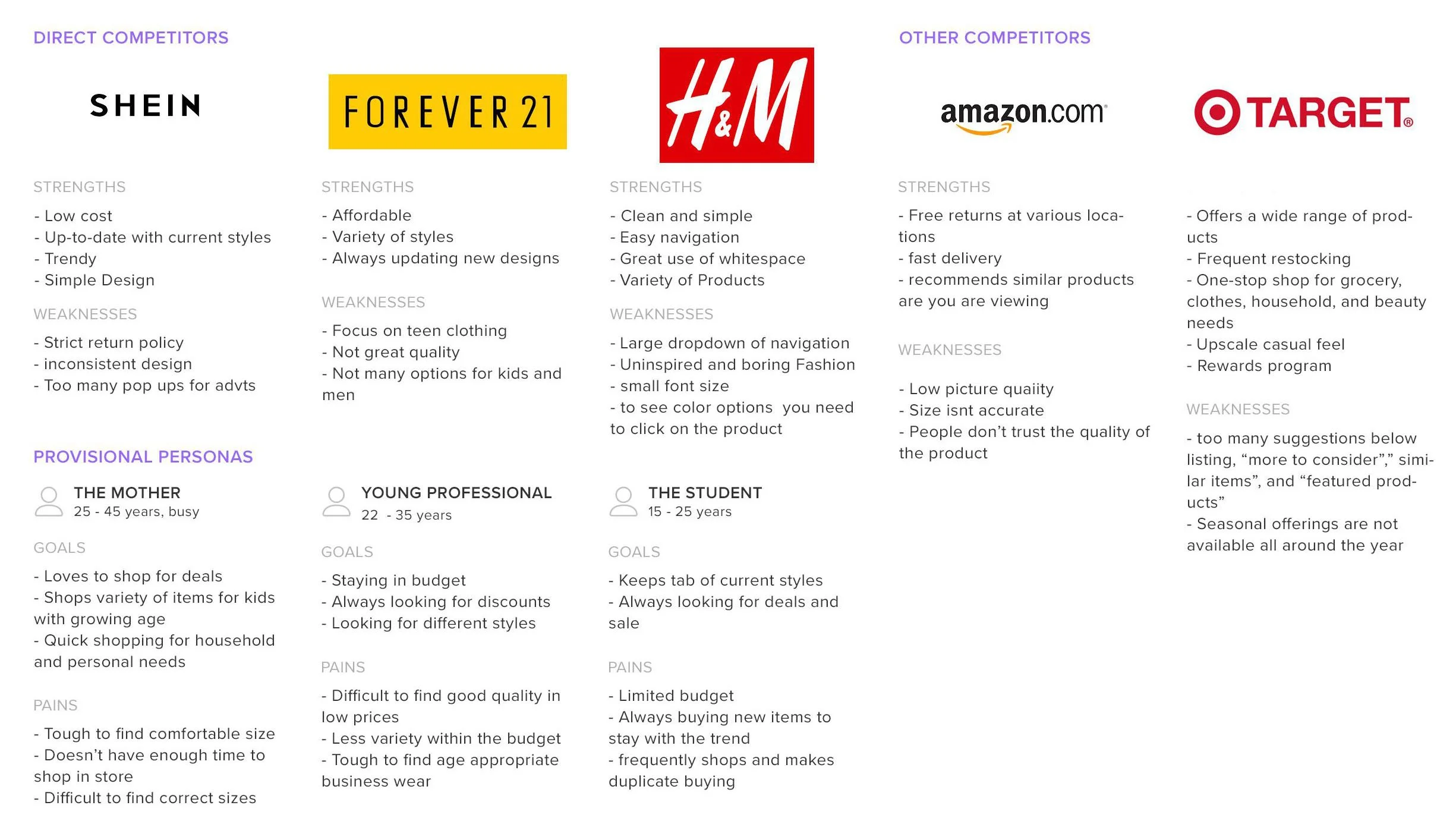
Market Analysis
Astute Apparel offers diverse styles to diverse audiences, sharing the same ethos with various global fast fashion brands. I kicked off the project by scoping the landscape of popular fashion retail brands - what features contribute to their hype?
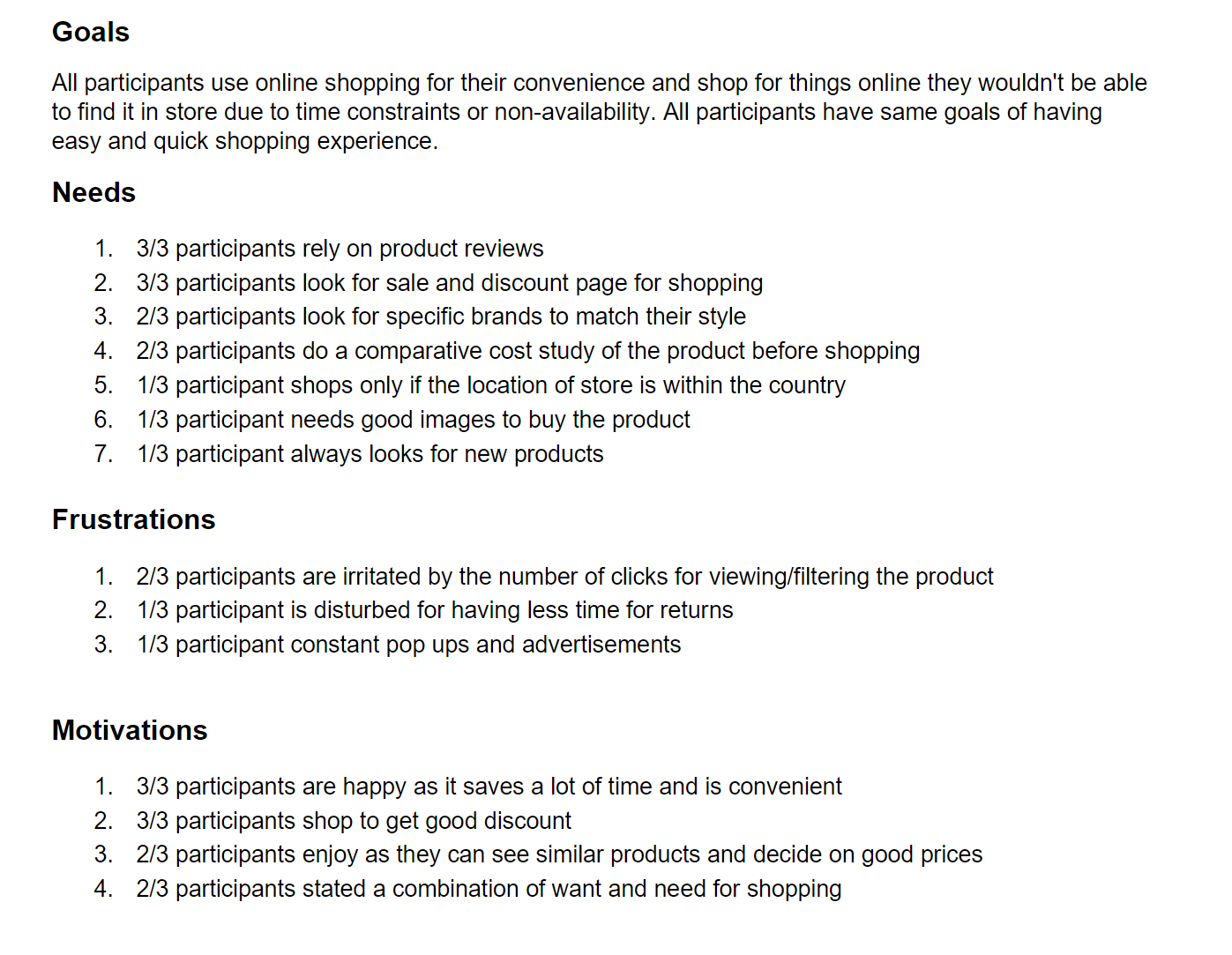
User Interviews Findings
After market research, I interviewed 3 participants to get user preceptive. It was exciting because it revealed eye-opening insights that helped to design the product.

02. Define
User Persona
Defining a typical user
Target Audience
After understanding Astute Apparel’s target customer and likely shopping habits, I developed a persona that helped direct all my future design decisions.
View the extensive User Persona Here.
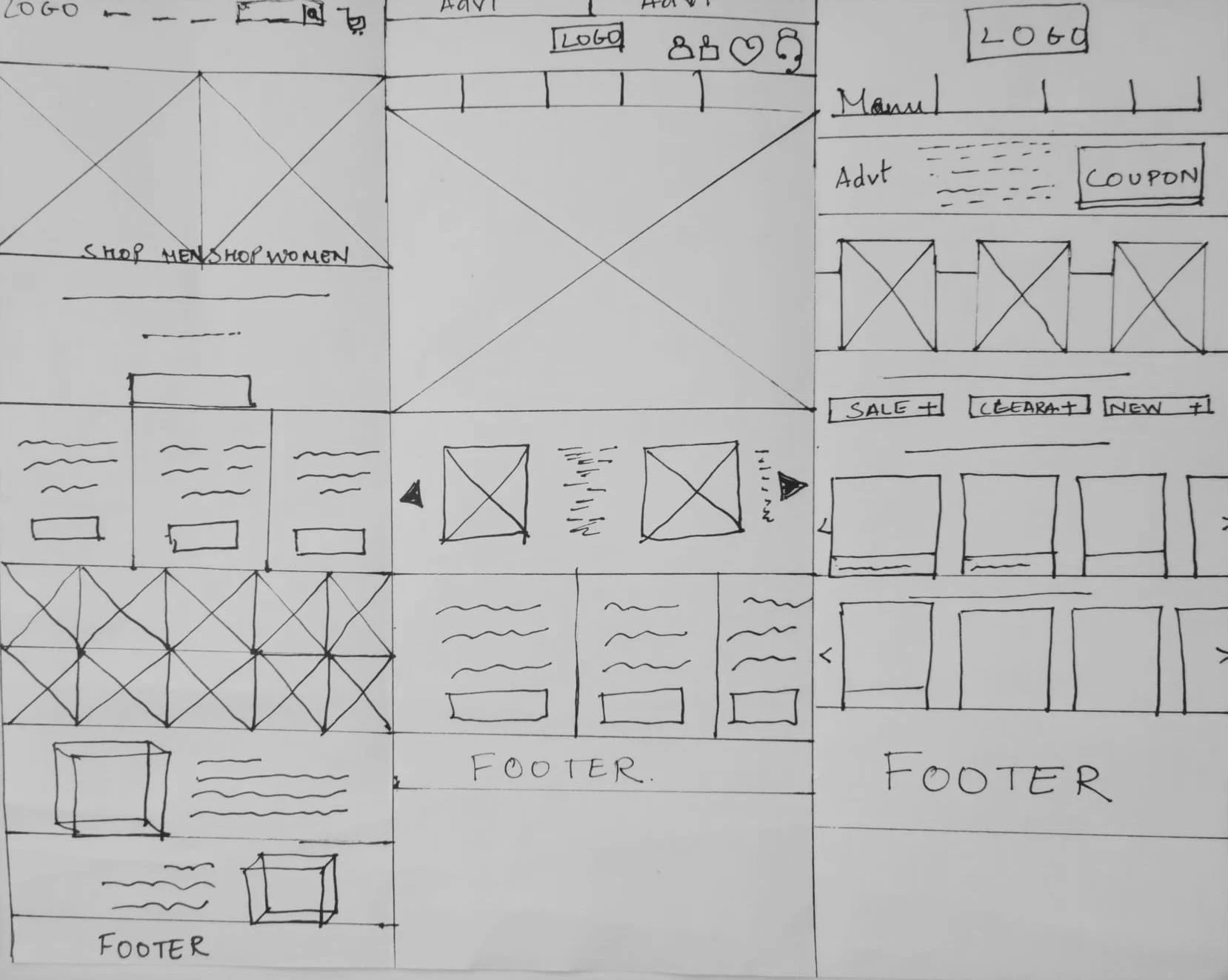
Sketches
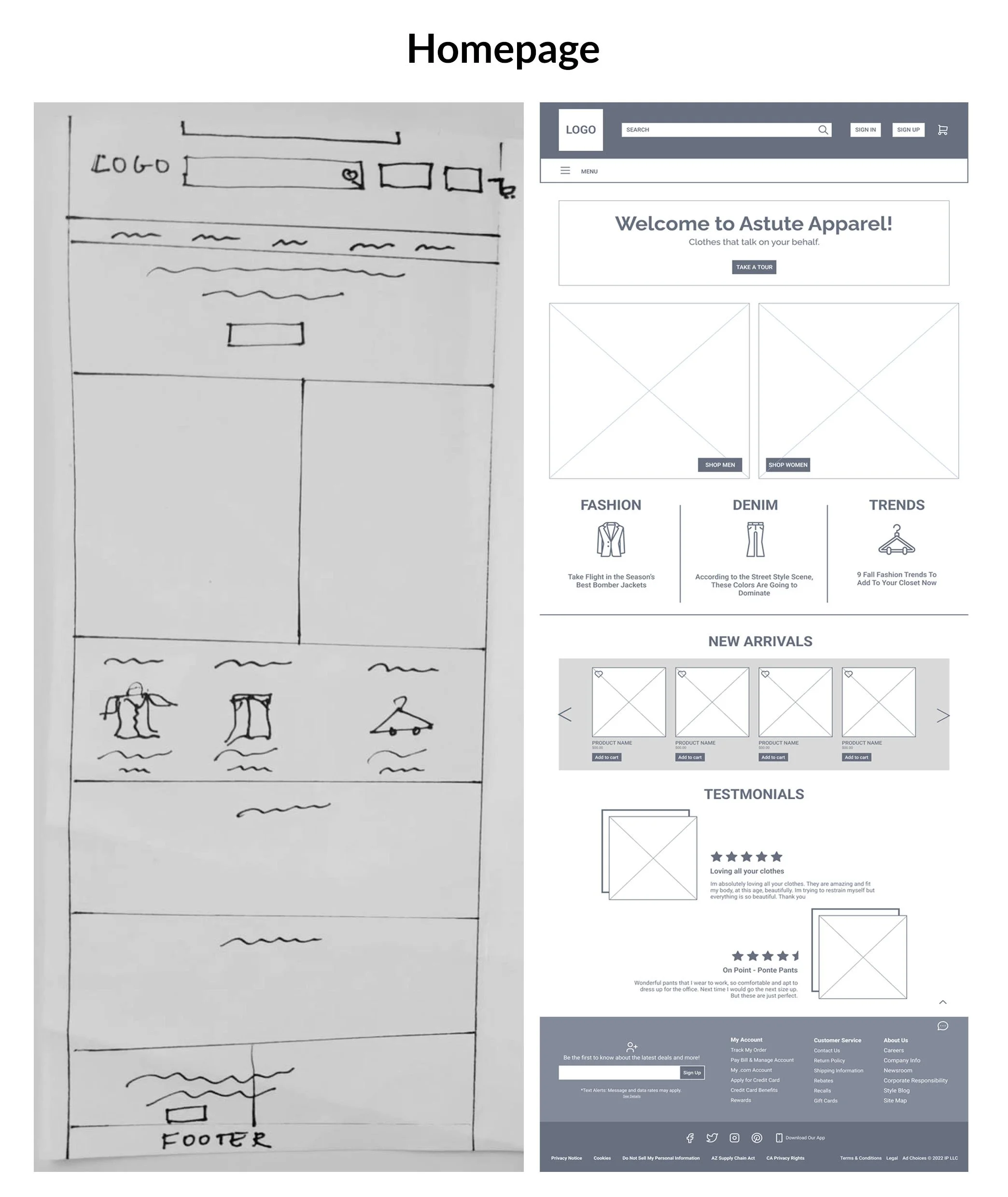
I started off sketching some lo-fi desktop wireframes of the homepage. I sketched various versions of this lo-fi wireframe of the homepage to explore different possibilities.
Mid Fidelity Wireframing
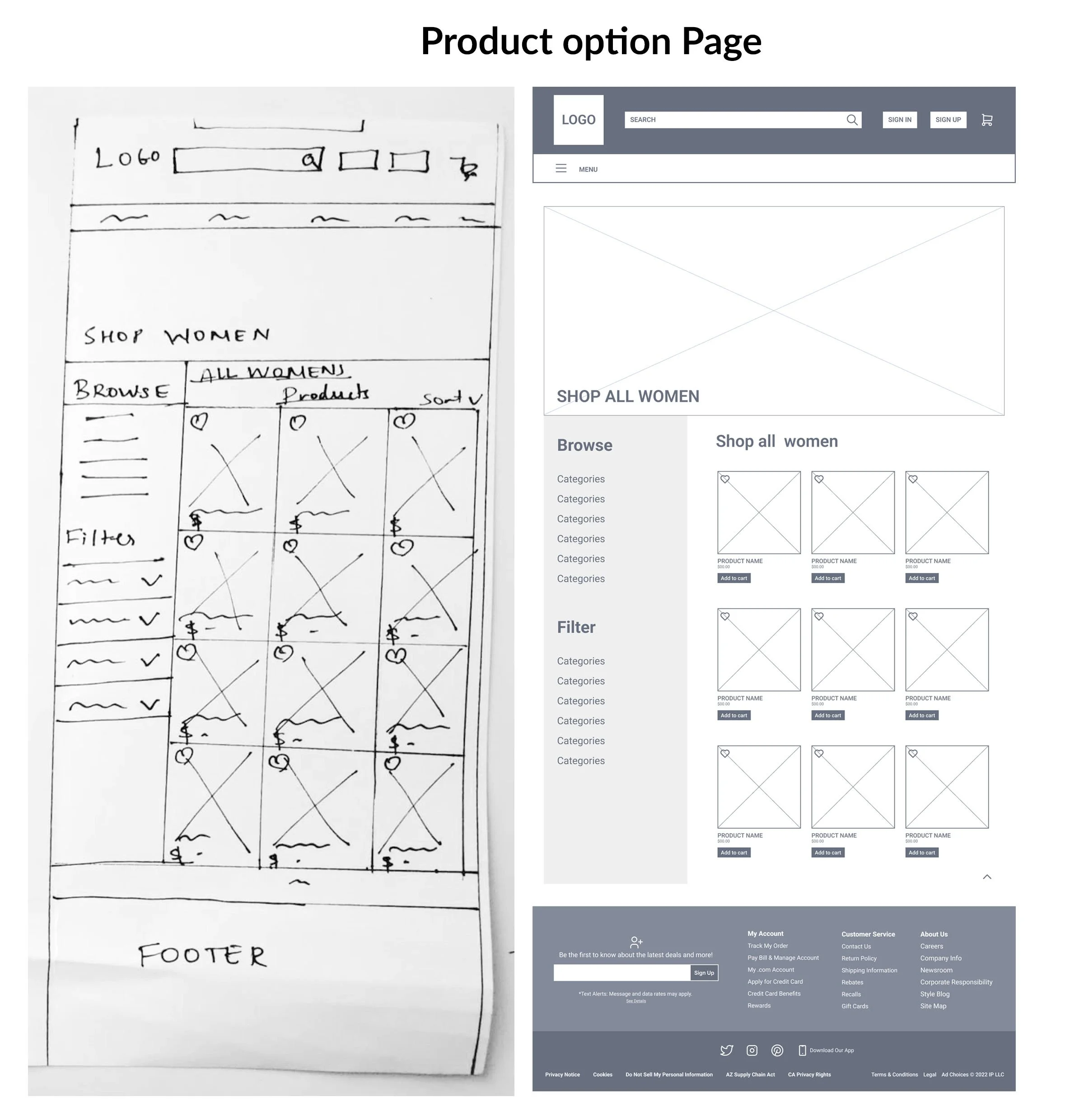
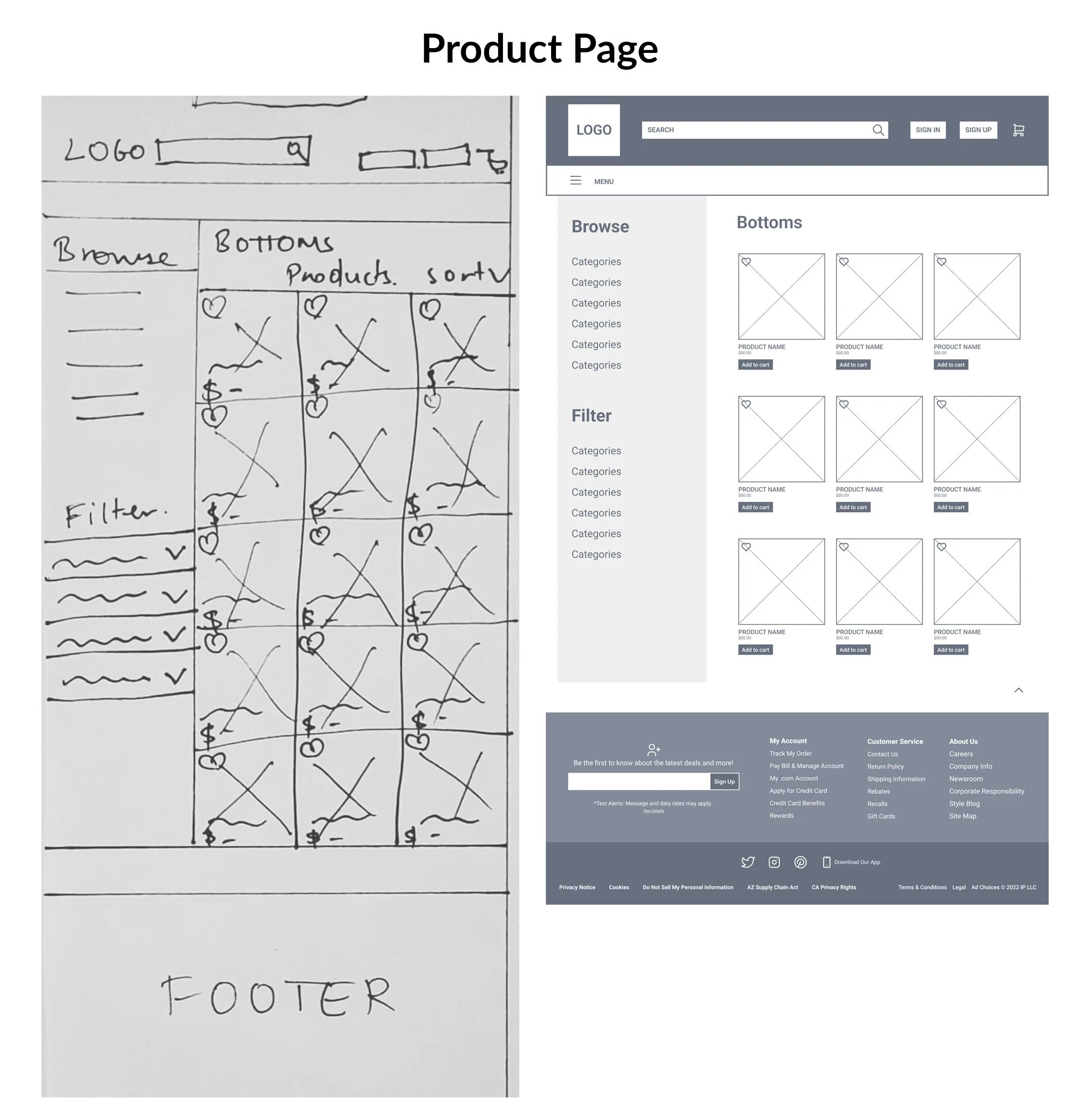
Keeping modularity a priority in my designs, I began to sketch low-fi wireframes for different pages. I later created the mid-fi wireframes accordingly. Below is a snapshot of the process.
Wireframing
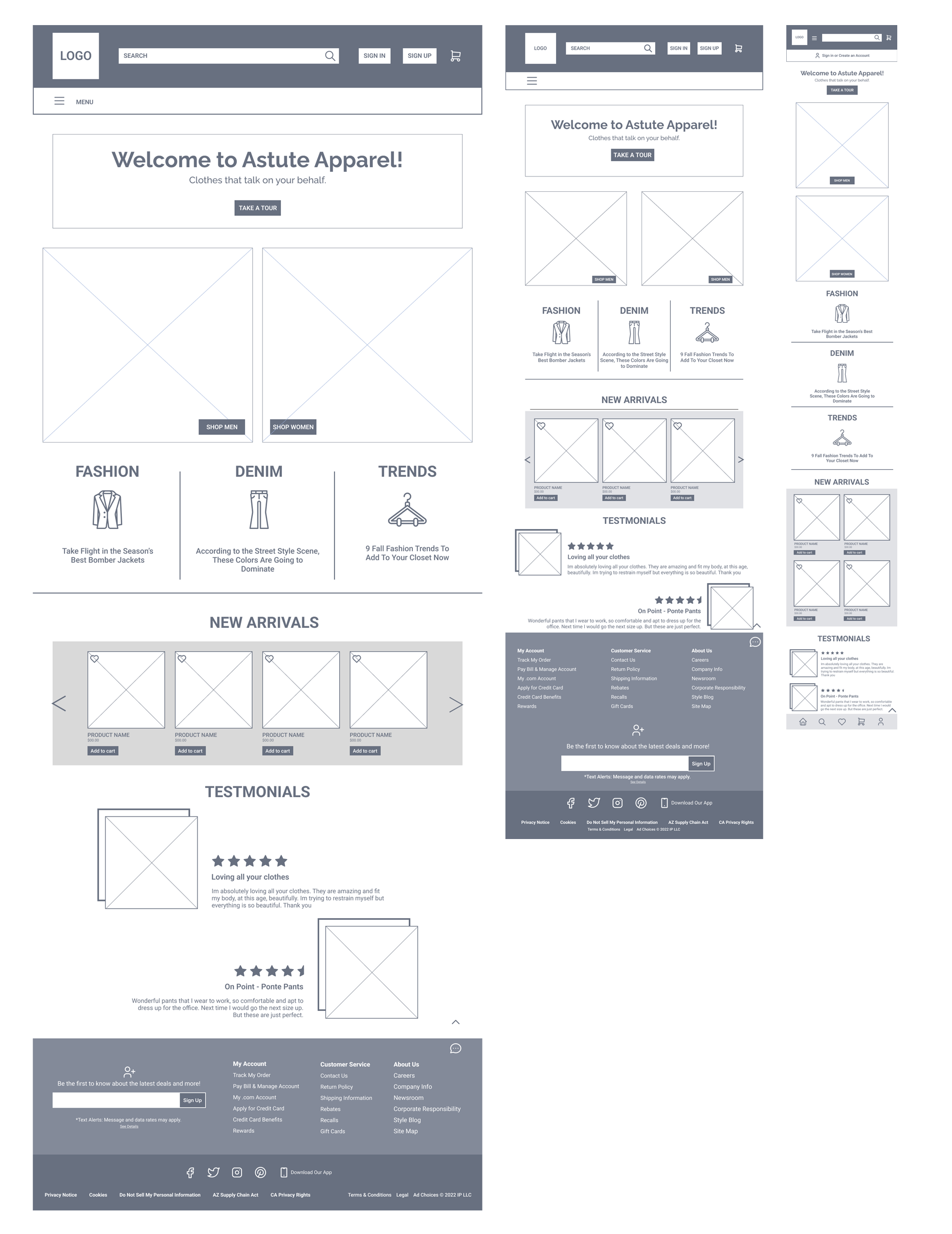
Although the main focus was on designing for desktop shopping (which was a little more common within this demographic), I created a home screen for smartphone and tablet to illustrate the responsive behavior of the website.

03. Ideate
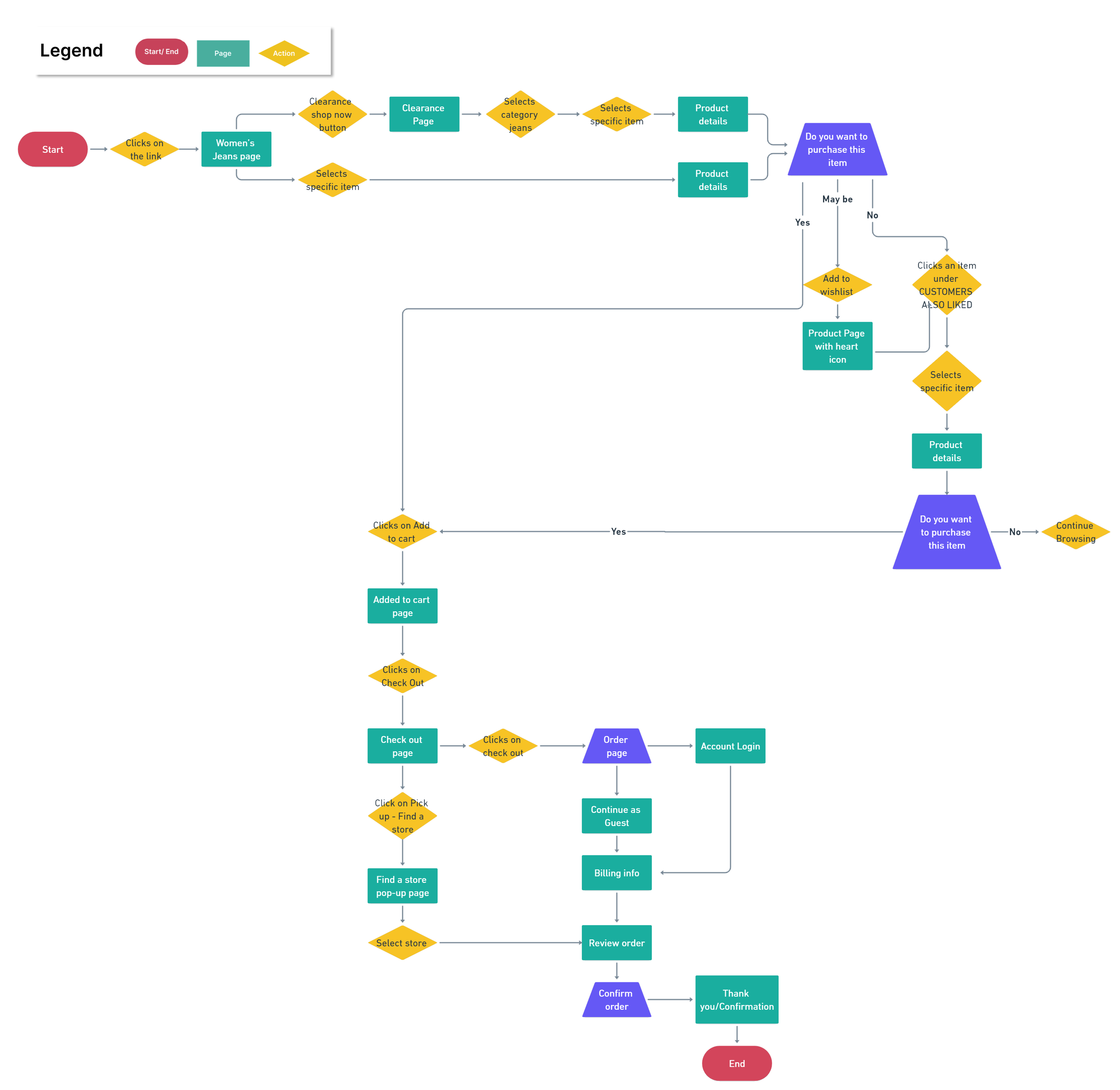
User Flow
I mapped out the purchase process flow for the scenario to buy a pair of jeans.
This is the Purchase Process Flow that shows how one would walk through the purchase decision.
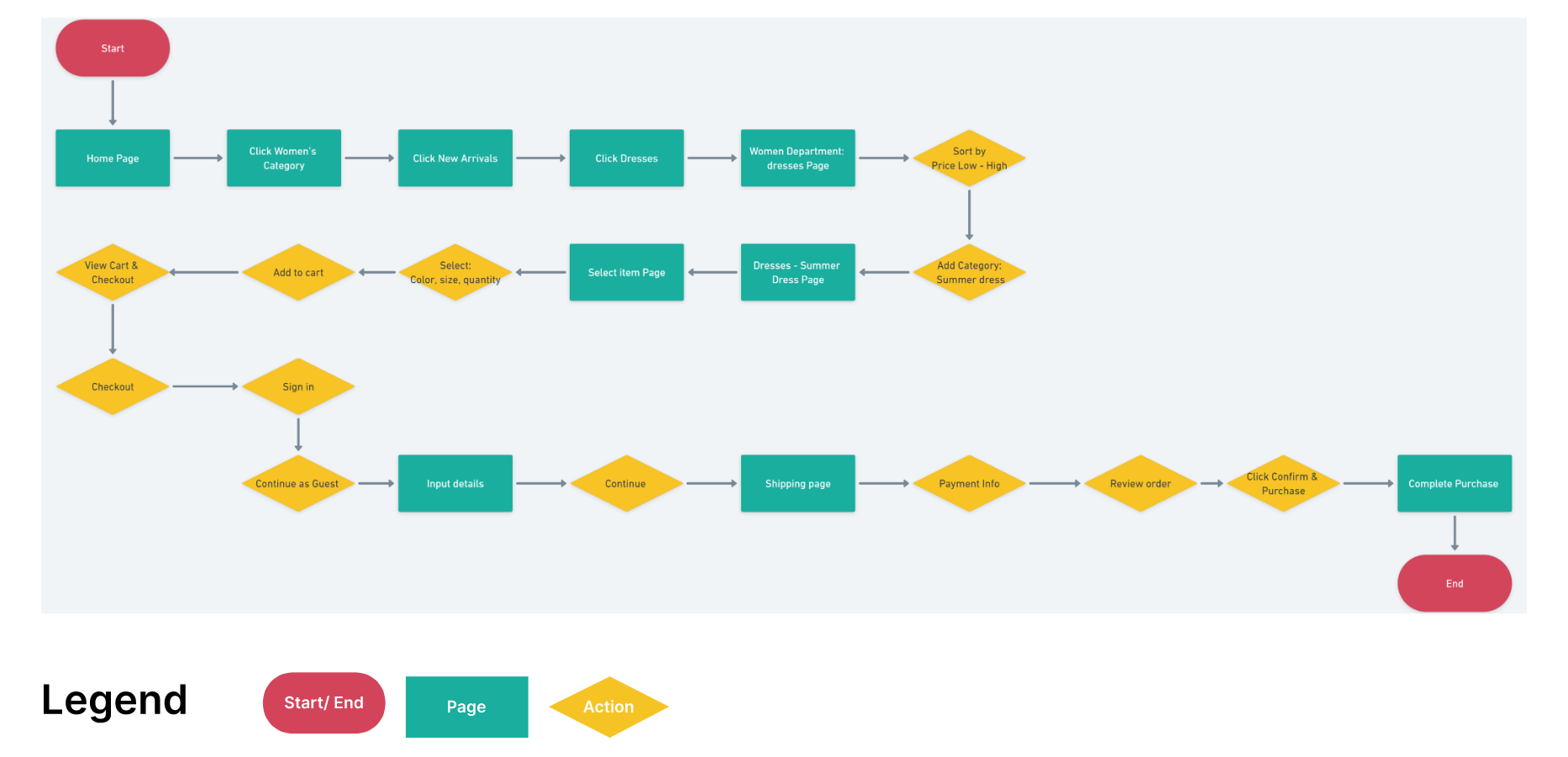
Task Flow
I mapped out the task flow for the scenario to buy a summer dress.
This is the step by step flow that shows how one would browse through to buy a summer dress.
High-Fidelity
Created the hi-fi designs, the user interface (UI) of the product in terms of visuals and aesthetics and the user experience (UX) aspects in terms of interactions, user flow and behavior.
Visual Design
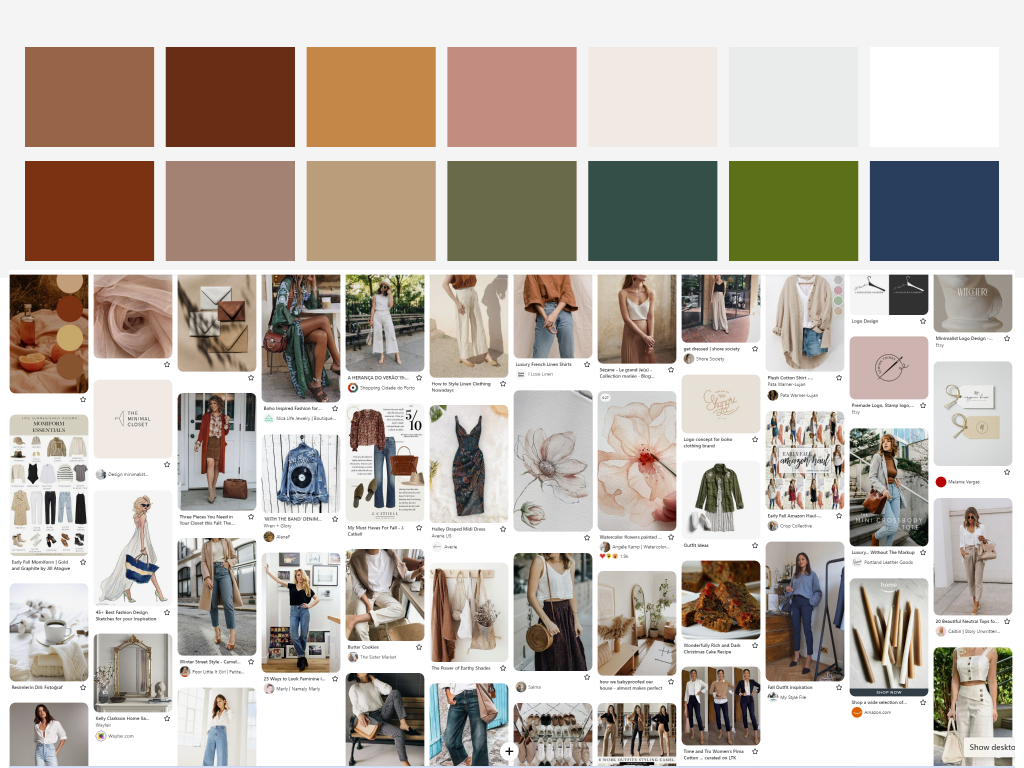
Moodboarding
Three key words that represents Astute Apparel’s brand identity are: Trendy, Simple, & Casual.
I created moodboards with the three key words in mind.
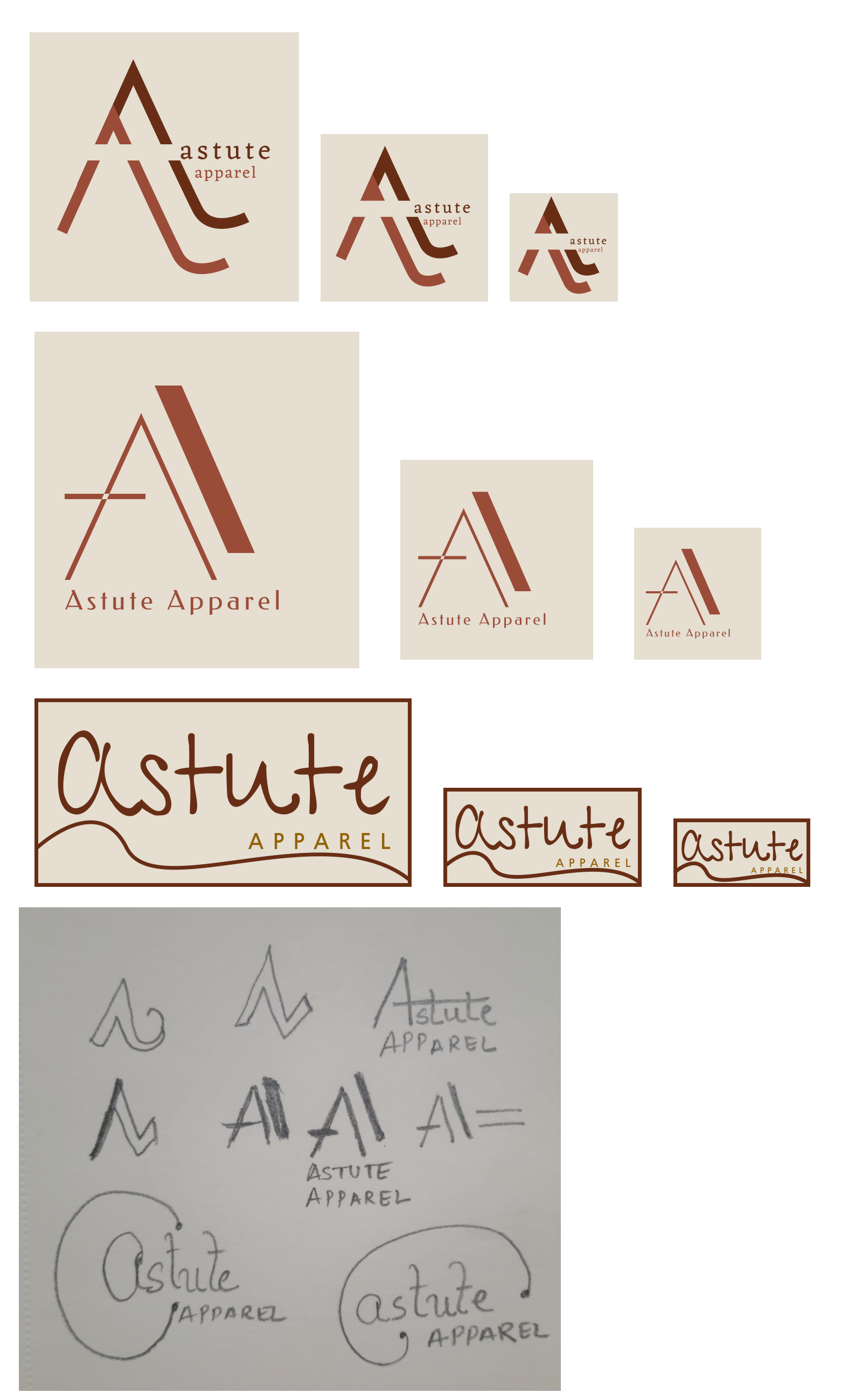
Logo Exploration
With the product offering in mind, I brainstormed imagery that could play on Astute Apparel’s brand name and/or communicate the idea of trendiness in the logo in a simple, memorable, easily duplicatable manner. Here are some early sketched drafts.
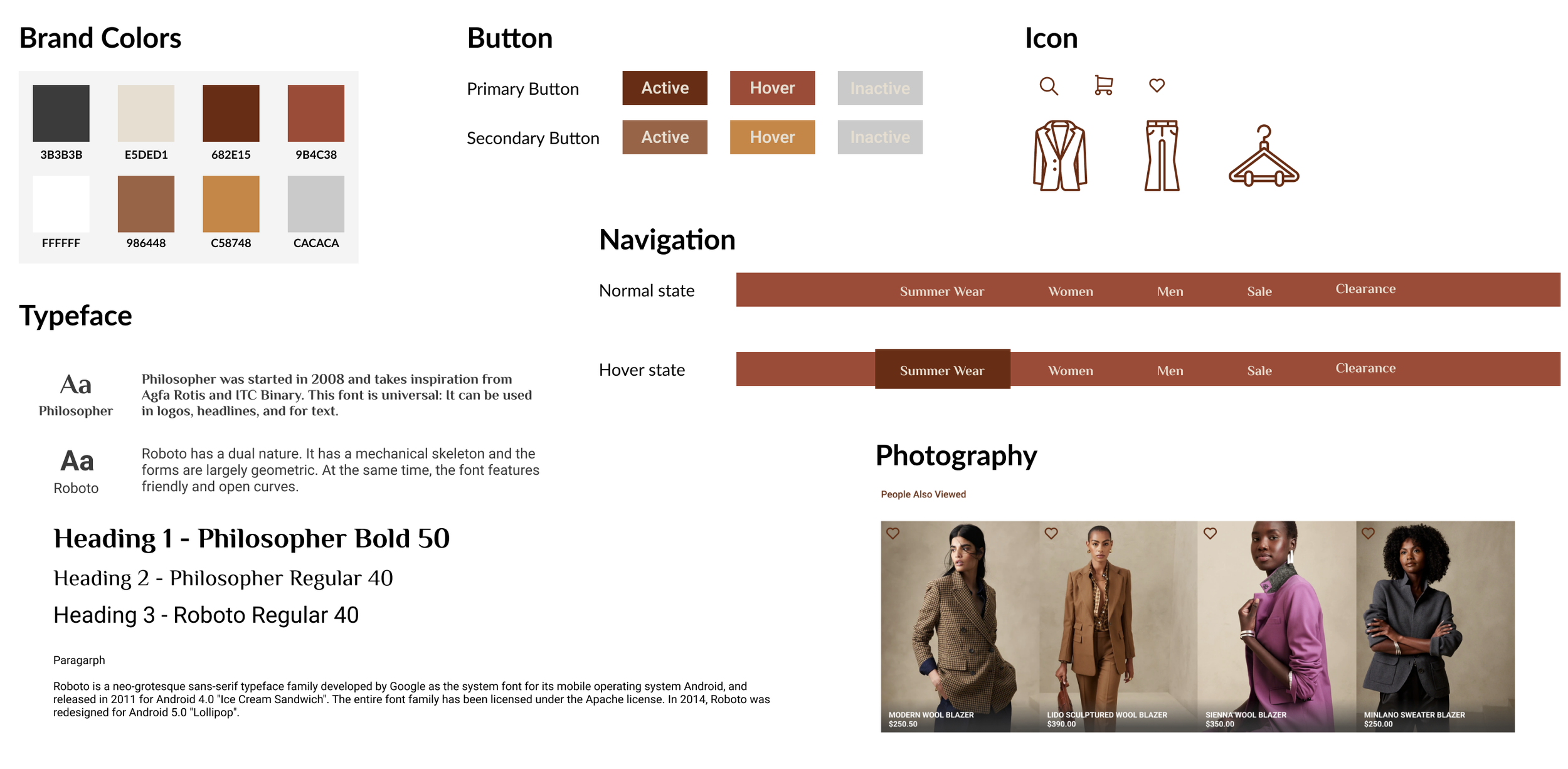
UI KIT

04. Prototype & Test
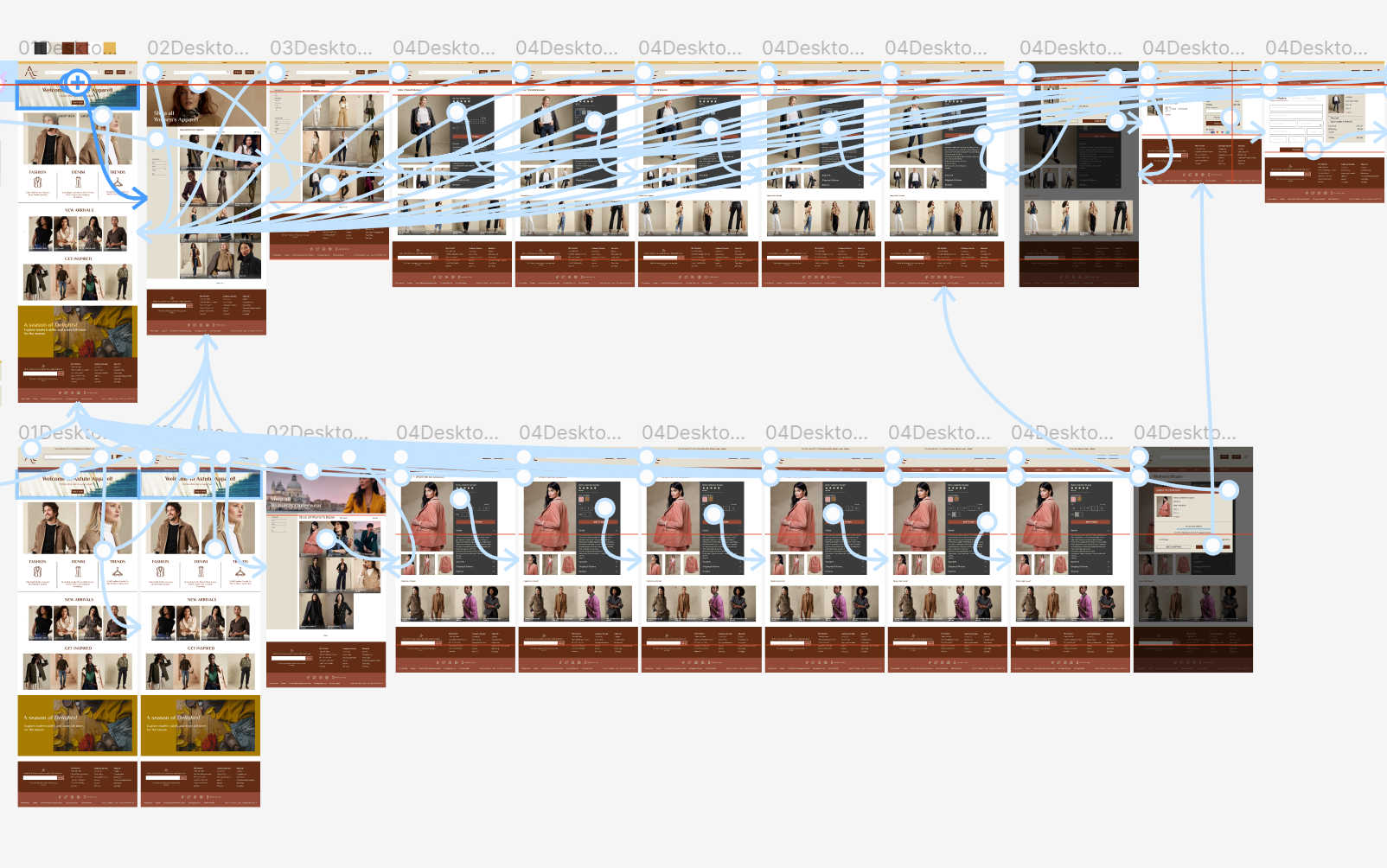
Prototype
I further created a functional a mock up of the hi-fi design. The prototype is a working model of the actual website that gives an idea of how to refine or alter it to move closer to the finished product.
Usability Testing
I invited 5 participants to offer qualitative feedback on iterating the design of the product.
Feedback Takeaways
The deal of the day needs to appear prominently on the top of the header.
One needs to scroll down to click the shop men and shop women.
The breadcrumb navigation needs to standout
The colors combi looks very sharp and stylish; however, they found the buttons appear very dull and a different color for the buttons may appear projecting to be clicked.
The buttons are too flat and off and not very appealing.
The logo but the font isn’t too clear.
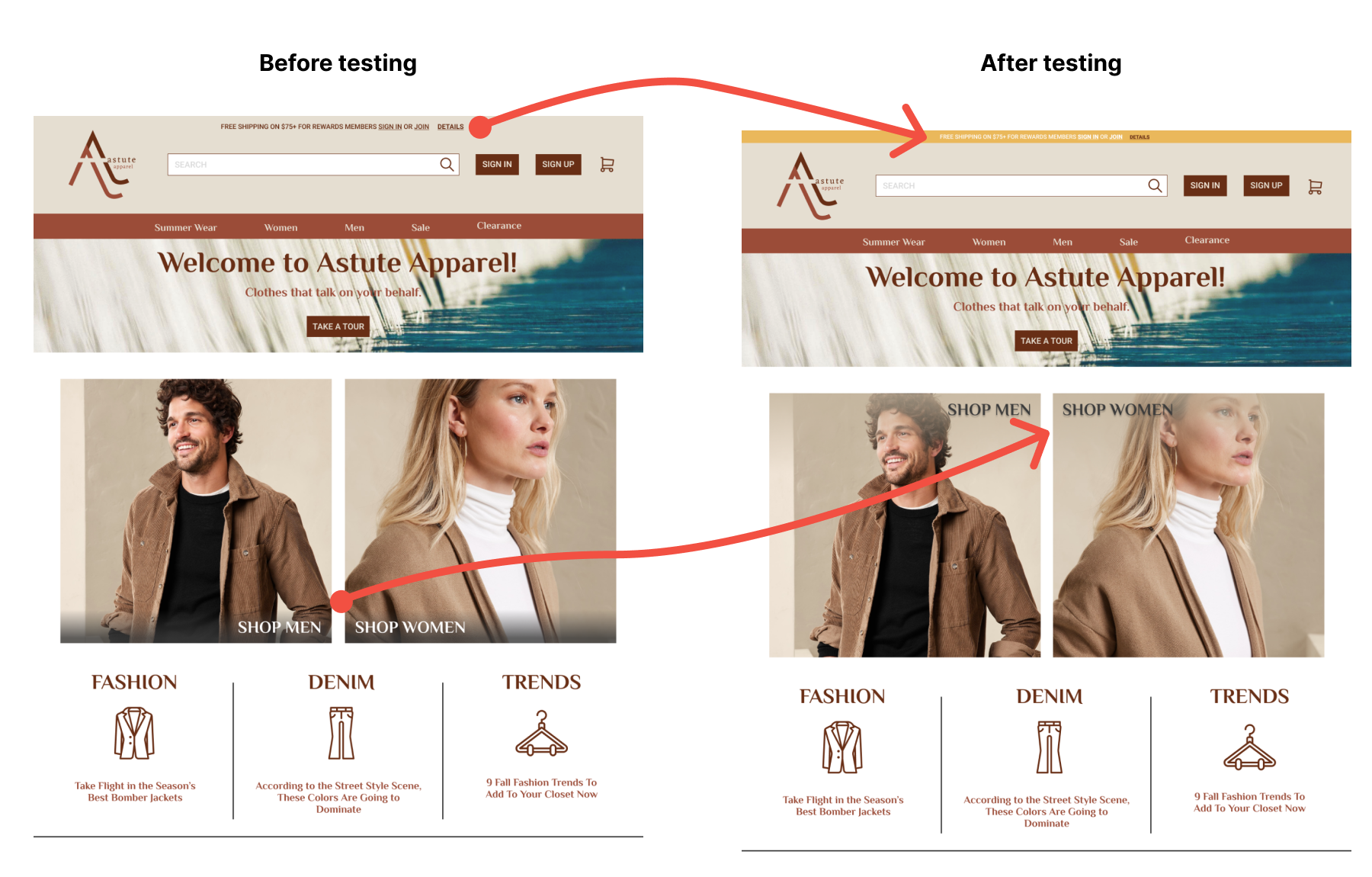
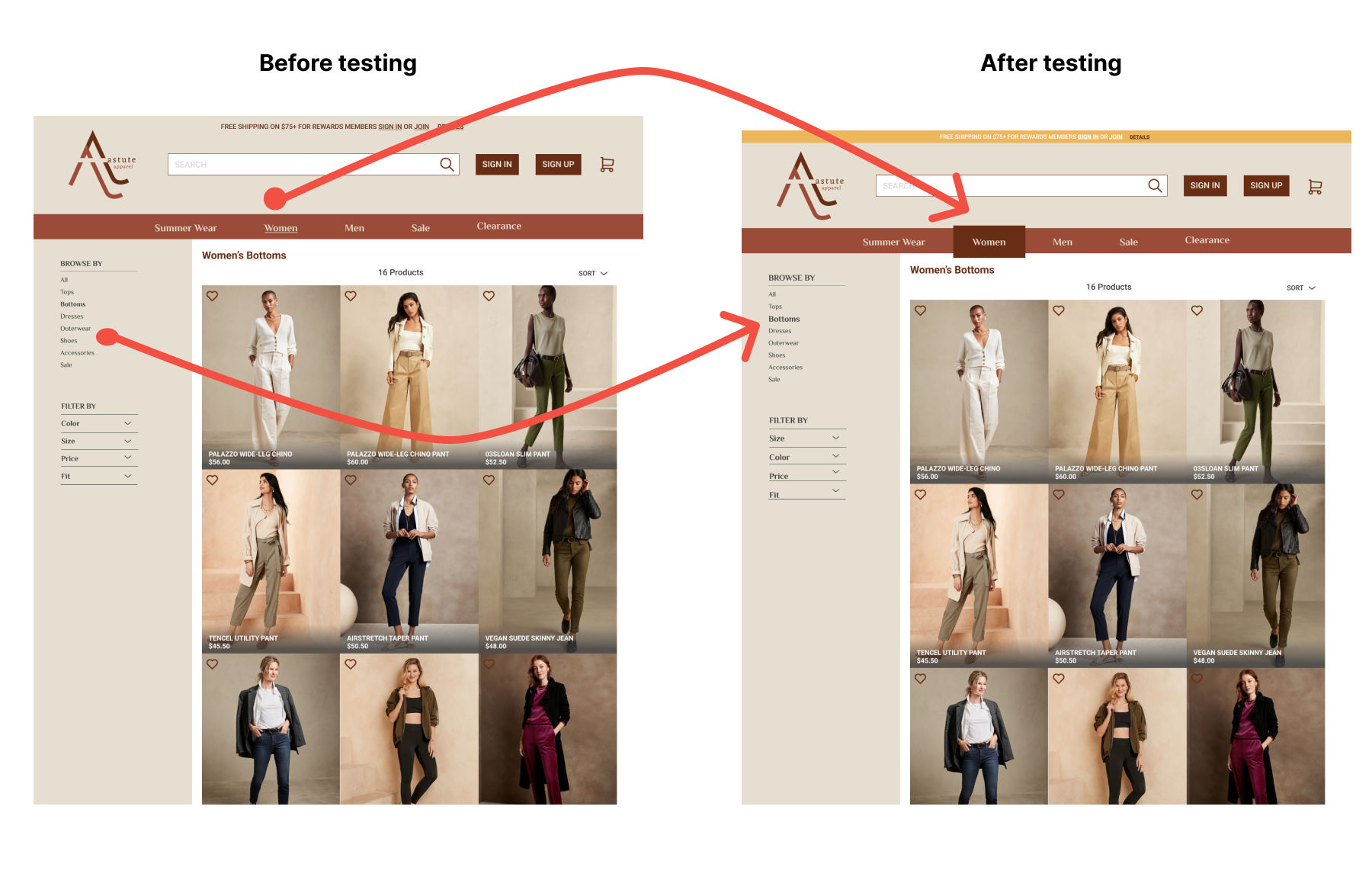
Response to Usability Tests
Implementing Feedback
Changed the appearance of the advertisement for prominence on the top of the header.
Shifted the shop men and shop women button on top of the images.
Changed the appearance of the button of the current page in the navigation bar
Increased the font of the secondary navigation.
Reflection
Throughout the iteration process of Astute Apparel’s site, I learned that, sometimes, testing the design is the fastest way to identify my users’ pain points & recognize the features that should be prioritized.
I also realized how helpful keeping the user persona in mind can be. Referring to the persona’s habits & needs gave me more clarity when making design decisions.
Moving Forward
Reflection Next Steps
User Testing & Iteration
Gathering more user insights from usability testing sessions to continue to revise Astute Apparel website usability to ensure that the features meet existing needs.
Responsive Design for Different Screens
With the desktop e-commerce site prototyping complete, my intentions are to complete the responsive design for mobile and tablet screens.